Link
How to get the most out of Nexus.link
To get the most accurate and up-to-date loan portfolio for your Borrower, you should use Nexus.link to prompt your Borrower to connect all the Servicers they pay monthly. We'll do the heavy lifting of building their entire loan portfolio for you.
Nexus.linkServicersdeprecated. UseNexus.linkinstead.Originally, Nexus launched with servicer account-linking offered through the
linkServicersfunction. That function has now been renamed toNexus.link. This isn't a breaking change at this point, as thelinkServicersfunction call will still succeed. But we will removelinkServicersin a future update, so we encourage you to update your code to callNexus.linkat this time.
Calling Nexus.link
Nexus.linkNexus.link expects to receive a single options object as a parameter. This options object allows you to specify two possible callbacks:
onSuccess— a function to execute when the workflow completes successfullyonExit— a function to execute when your borrower exits the workflow or an error occurs
// Assuming you have a button your Borrower can click to link Servicers
let linkButton = document.querySelector('#nexus-link-button')
// Attach click handler to invoke Nexus.link
linkButton.addEventListener('click', e => {
Nexus.link({
// the function to call when borrower is done
onSuccess: linkSuccess,
// the function to call when borrower quits or error occurs
onExit: linkExit
})
})

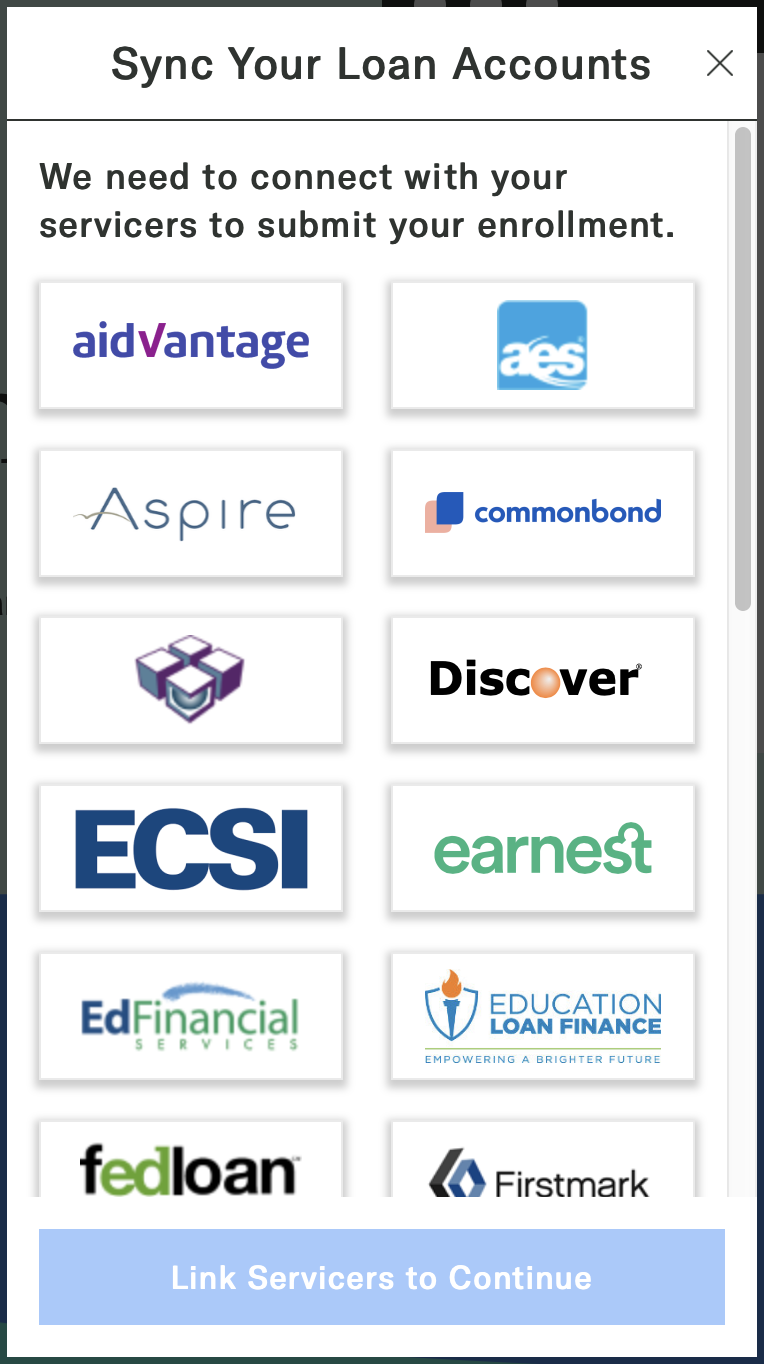
Nexus.link asking a borrower to connect their servicer account(s).
onSuccess callback
onSuccess callbackWhen your Borrower finishes the Nexus.link workflow—which occurs when they click the I'm Done button after connecting their servicer accounts—Nexus will execute the unary callback function you provide to the onSuccess option when invoking Nexus.link.
function linkSuccess(response) {
// maybe congratulate your borrower on linking their Servicers!
console.log('Servicers linked')
console.log(response)
}
onSuccess response
onSuccess responseYour onSuccess callback function should expect a single object with additional information you can inspect. The Nexus response will contain three properties:
message—astringvalue indicating the workflow succeededresult—anobjectthat provides additional details and may change over time.borrower—anobjectthat provides additional details on the borrower for whom the Nexus workflow was performed.uuid—the unique Payitoff UUID that identifies this borrower for API and Nexus calls
status—astringvalue. Will always be"complete"for anonSuccesscallback.
Example onSuccess callback response for Nexus.link
onSuccess callback response for Nexus.linkIn the example below, you can see a user completed linking servicers and clicked the I'm Done button to close the widget.
{
message: "Link complete.",
result: {
borrower: {
uuid: "9e0cc73c-d450-44ea-857a-3030d3674572"
},
workflow: "link"
},
status: "complete"
}
If you're relying on Nexus to create borrowers for you, you will want to save the
borrower.uuidthat is returned so you can make API calls on behalf of your borrowers.
onExit callback
onExit callbackWhen your Borrower exits the Nexus.link workflow—which occurs when they cancel or otherwise dismiss Nexus without completing the link workflow—Nexus will execute the unary callback function you provide to the onExit option when invoking Nexus.link.
function linkExit(response) {
switch (response.status) {
case "incomplete":
// User quit the widget.
// Maybe save that they quit so you can prompt them to finish later.
break;
case "illegal":
// You asked to perform a workflow your borrower isn't ready for.
break;
case "error":
// You supplied an invalid Nexus key and/or Borrower UUID,
// or an error occurred in Nexus/Payitoff.
break;
}
}
onExit response
onExit responseYour onExit callback function should expect a single object with additional information you can inspect. The Nexus response will contain three properties:
message— astringindicating what occurred to trigger the exitresult—anobjectthat provides additional details and may change over time.borrower—anobjectthat provides additional details on the borrower for whom the Nexus workflow was performed. If you're relying on Nexus to create borrowers for you, you will want to save theuuidthat is returned so you can make API calls on behalf of your borrowers.uuid—the unique Payitoff UUID that identifies this borrower for API and Nexus calls
workflow—an optionalstringvalue indicating what workflow a borrower was in when they exited Nexus, if they decided to bail out. Should always be present whenstatusis"incomplete".
status— astringvalue that is one of the following values:"error"— Nexus received an invalidnexus_key,uuid, or encountered some other error"illegal"— You have attempted to perform an action for a borrower that is not allowed, or for which the borrower is not currently ready"incomplete"— Your borrower quit the widget without completing the requested workflow
Example onExit callback response for Nexus.link
onExit callback response for Nexus.linkIn the example below, you can see a user did not complete linking servicers and chose to exit the widget.
{
message: "You didn't complete linking your servicers.",
result: {
borrower: {
uuid: "9e0cc73c-d450-44ea-857a-3030d3674572"
},
workflow: "link"
},
status: "incomplete"
}
If you're relying on Nexus to create borrowers for you, you will want to save the
borrower.uuidthat is returned so you can make API calls on behalf of your borrowers.
Knowing where your borrower left off
We know it can be helpful to know if your borrower quit a workflow you'd like them to complete to keep using your products and services. To that end, we recommend you catch the
incompletestatus and inspectresult.workflowto know when they exited. This can provide you a helpful trigger point for notifying your users to come back and otherwise prompt them to finish linking their servicer accounts.
Simulate authentication scenarios
While you're in development/testing against our sandbox environment, Nexus helps you simulate a few different user experience scenarios.
Remember that requests made in our Sandbox environment do not go through to the actual servicers, they return some form of dummy data. Only requests in production will go to a servicer.

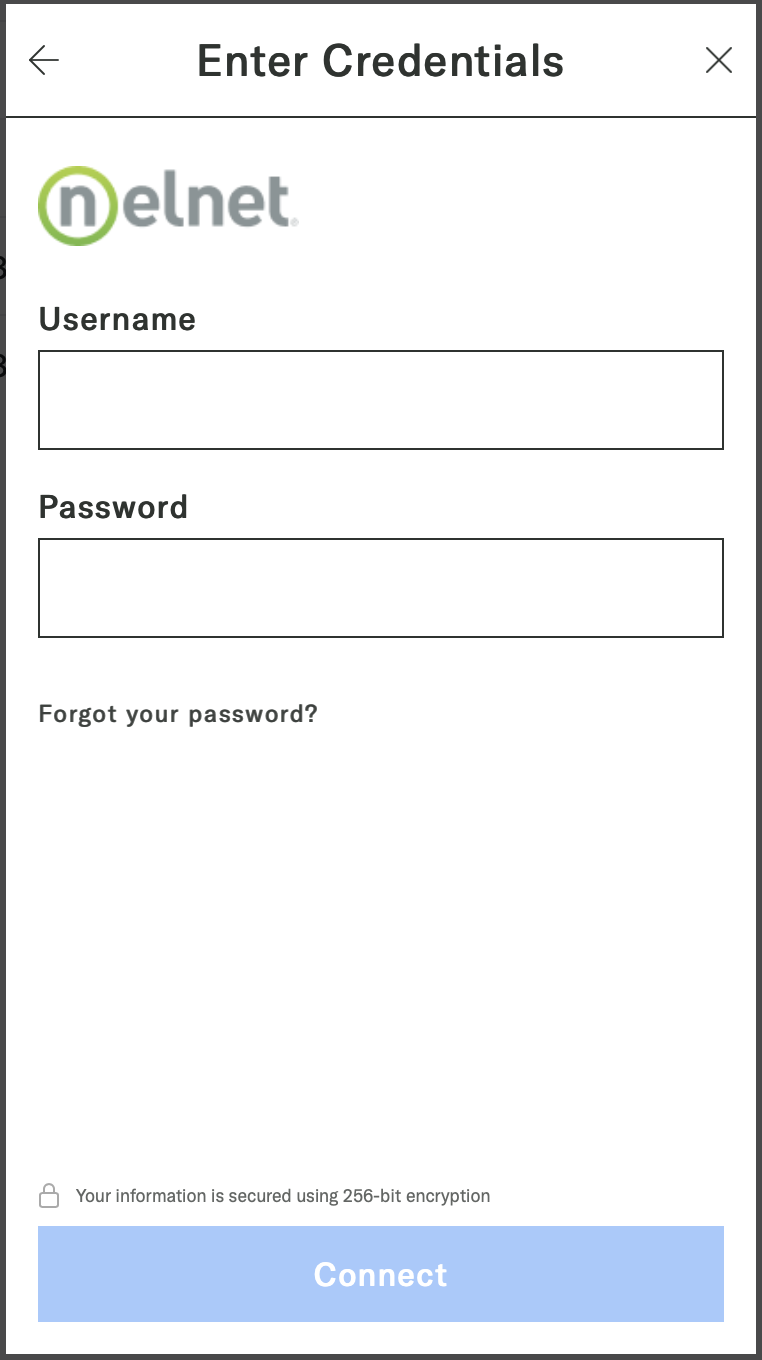
Nexus.link asking a user to login.
Login without challenge question (default experience)
It's possible to simulate authenticating (or re-authenticating) with a servicer and not being asked a challenge question. This is the default expectation for Nexus, so any username and password value, other than the special values detailed below, will result in this workflow.
Simulate a failed login
It's possible to simulate the experience of a user entering invalid credentials for their servicer(s). You can test the error state with one or both of the following special credentials:
- username:
bad - password:
bad
You do not need to use both values—sending either bad as the username or password value will result in failing to connect to a servicer.
Simulate login with challenge question
It's possible to simulate the experience of authenticating with a servicer that asks the user to answer a challenge question. To do so, use the following special credentials:
- username:
challenge - password: any password value will be accepted

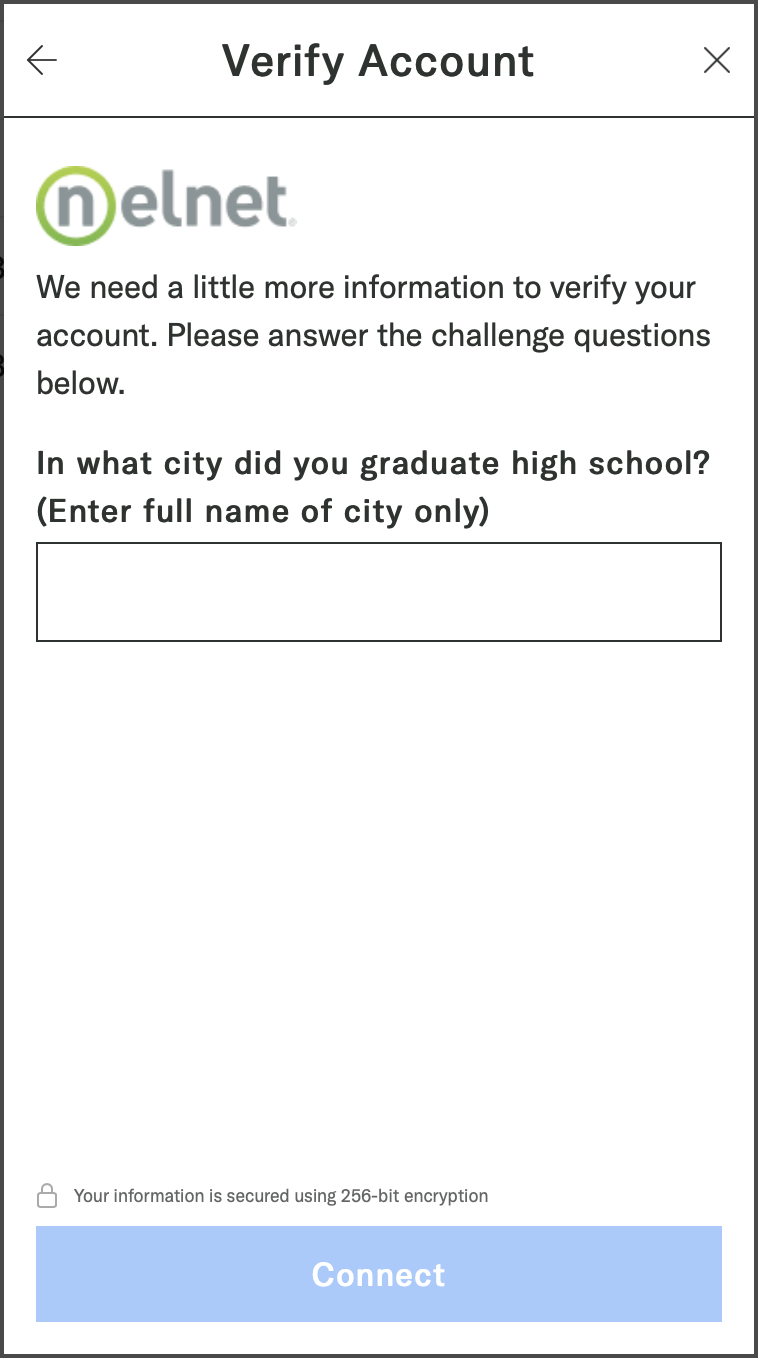
Nexus.link presenting a challenge question to authenticate an account.
Simulate a failed challenge
It's possible to simulate the experience of authenticating with a servicer that asks the user to answer a challenge question, and failing to answer the question correctly. To do so, use the following special credentials:
- username:
fail-challenge - password: any password value will be accepted
Nexus.link simulated authentication scenarios
Nexus.link simulated authentication scenarios| Username | Password | Experience |
|---|---|---|
bad | bad | Login will not succeed. Only 1 input needs to have the value bad for login to fail. |
challenge | any value | Login and asked a challenge question. |
fail-challenge | any value | Login, asked a challenge question, and fail the challenge answer. |
| any value | any value | Login successfully without a challenge question. |
Updated over 2 years ago