Link To Enroll
To get the most accurate and up-to-date debts for your consumer, you should use Nexus.linkToEnroll to prompt your consumer to unlock their Student Loan debts, get personalized Guidance and then sail smoothly into enrolling in a Repayment Plan. We'll do the heavy lifting of building their entire loan portfolio for you.
Calling Nexus.linkToEnroll
Nexus.linkToEnrollPrerequisite Work:
- Get your Nexus Key!
- Auth Key that allows your to open the Nexus widget
- Please contact [email protected] / your PIO contact to get that sorted
- Please contact [email protected] / your PIO contact to provide the domains you plan to embed Nexus on.
Initialize Nexus:
-
Embed Nexus Script tag!
- You must include the Nexus
scripttag in your app's markup. Where you place it in your markup is up to you, of course, but you must ensure it is included and loaded before any event handlers are triggered. <script src="https://payitoff-cdn.io/sandbox/nexus/js/v1"></script>
- You must include the Nexus
-
If you have it, Initialize Nexus with your Consumers UUID created via API
Nexus({ nexus_key: '079efa8a9127cb76a994daf705dd649042aa26cdfaca628df5db1d7186a0ec8a', consumer: 'd66a9ec4-1d9d-4517-b342-10097e5753d0' })If you're relying on Nexus to create consumers for you, you will want to save the
consumer.uuidthat is returned so you can make GraphQL API calls on behalf of your consumers.Knowing where your consumer left off
It can be helpful to know if your consumer quit a workflow that you'd like them to complete. To that end, we recommend you catch the
quitevent. This can provide you a helpful trigger point for notifying your users to come back and otherwise prompt them to finish linking their servicer accounts.
Call Nexus.linkToEnroll:
Nexus.linkToEnroll:Nexus.linkToEnroll expects to receive a single options object as a parameter.
We recommend adding an onEvent callback to receive any errors and be notified of your consumers activity within Nexus. If your consumer is missing any required fields for enrollment, you will find out from an init_failed event sent to the onEvent callback.
The code below will launch the Nexus widget:
Nexus.linkToEnroll({
// a callback to be notified of errors or other important events that occur within the widget
onEvent: handleEvent,
})

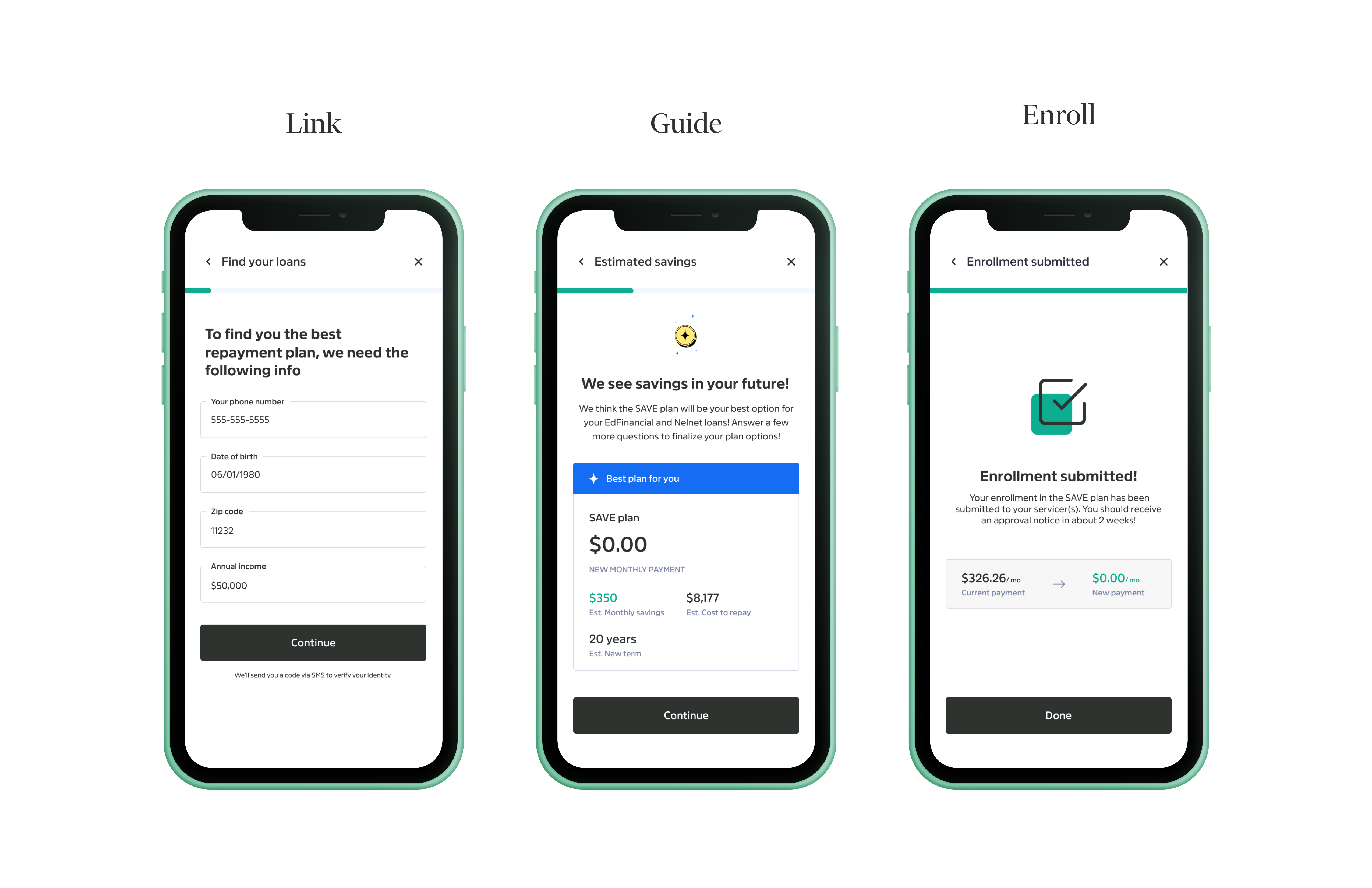
Nexus.linkToEnroll asking a consumer to unlock their debts, get guidance, submit enrollment
Nexus Events
See our guide for using onEvent callbacks. Here is an example of the workflow_finished event.
When your consumer completes an enrollment the below is an example of the event sent to your onEvent callback:
{
nexusEvent: {
name: "workflow_finished",
workflow: "link_to_enroll",
consumer: { uuid: "dceea28c-2245-41a8-a558-fef1643f99b2" },
metadata: {
enrollment: {
created_at: "2021-05-07T16:36:12.051603Z",
estimated_approval_date: "2023-12-15",
id: 23,
repayment_plan: {
description: "Saving on a Valuable Education (SAVE)",
type: "save",
},
status: {
updated_at: "2021-05-07T16:36:12.055132Z",
description: "Submission in Progress",
type: "pending",
},
uuid: "c399298f-47ef-4fab-85b3-6244fca22448",
},
},
},
}
Updated 6 months ago