Student Loan Assess
Help Consumers compare eligible Repayment Plans with Nexus.studentLoanAssess
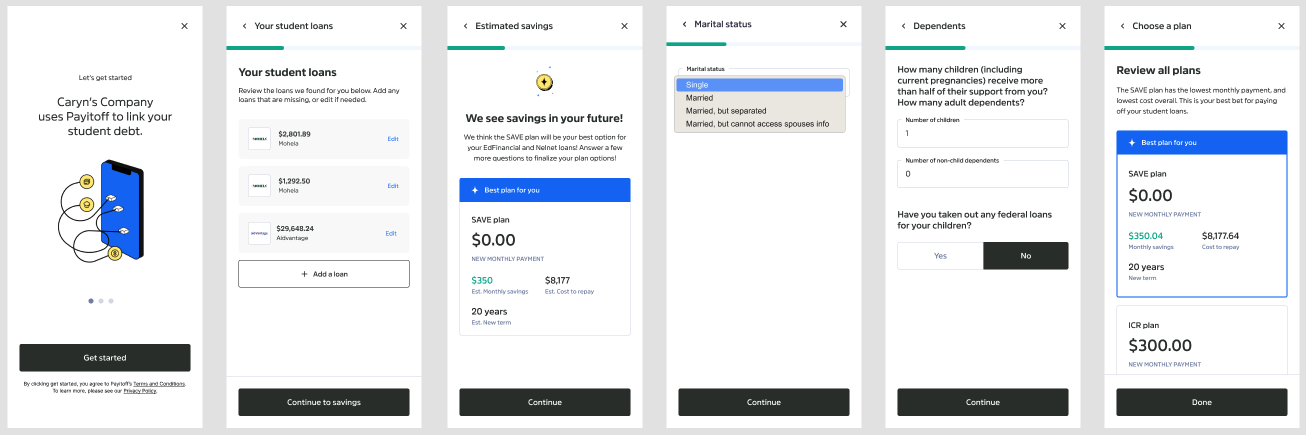
Nexus's Student Loan Assess can be used as an entry point for a combination experience of linking a Consumer's Debts and then going right into Assessment or it can be used for Assessment only, after you've already used Student Loan Link. Student Loan Assess will determine which path to take by dynamically detecting the presence of a Consumer's Debts and either perform an initial Link or refresh a previously linked Consumer's Debts . This makes the workflow flexible, gaining multiple benefits from one integration. Nexus.studentLoanAssess makes calculating and presenting a comparison of Repayment Plan options as easy as a function call.

** image shows Assessment only, excluding dynamic linking.
Nexus pre-fills information we know about your Consumers
To make things easy for your Consumers, we will pre-fill information required to perform an Assessment. This means if you're using the API, or if a Consumer has used Nexus before, we'll fill in information that's been saved before—like filing status, family size, and adjusted gross income. We'll still present these steps to the Consumer so they can confirm or correct the information as they proceed through the workflow.
Calling Nexus.studentLoanAssess
Nexus.studentLoanAssessNexus.studentLoanAssess expects to receive a single options object as a parameter. This options object allows you to specify an optional onEvent callback to take actions based on your consumer's activity within Nexus:
// Assuming you have a button your Consumer can click to Assess
let assessButton = document.querySelector('#nexus-student-loan-assess-button')
// Attach click handler to invoke Nexus.studentLoanAssess
assessButton.addEventListener('click', e => {
Nexus.studentLoanAssess({
// the function to call when the the Consumer is finished or closes Nexus early
onEvent: handleLinkEvent,
})
})
onEvent Callback
onEvent CallbackWhen Nexus transmits an event, your onEvent callback will be called with one an argument, a JavaScript object with a top-level property nexusEvent containing an object with the details of the event. See our guide for using onEvent callbacks.
{
nexusEvent: {
name: "workflow_finished",
workflow: "student_loan_assess",
consumer: {
uuid: "dceea28c-2245-41a8-a558-fef1643f99b2"
},
happened_at: "2024-07-02T14:39:12.205906Z",
metadata: {
current_plan: {
cost_difference: null,
current: true,
lower_monthly_payment: false,
lower_repayment_term: false,
lower_total_cost: false,
lowest_monthly_payment: false,
lowest_repayment_term: true,
lowest_total_cost: true,
monthly_difference: null,
monthly_payment: "2621.73",
name: "CURRENT",
repayment_difference: null,
repayment_term: 6,
total_cost: "3051.15"
},
requested_plan: {
cost_difference: "5579.69",
current: false,
lower_monthly_payment: true,
lower_repayment_term: false,
lower_total_cost: false,
lowest_monthly_payment: true,
lowest_repayment_term: false,
lowest_total_cost: false,
monthly_difference: "2621.73",
monthly_payment: "0.00",
name: "REPAYE",
repayment_difference: 198,
repayment_term: 204,
total_cost: "8630.86"
},
}
}
}
Updated 5 months ago